stylify
Go to documentationStylify generates utility-first CSS dynamically based on what you write. Write HTML. Get CSS.
Introduction
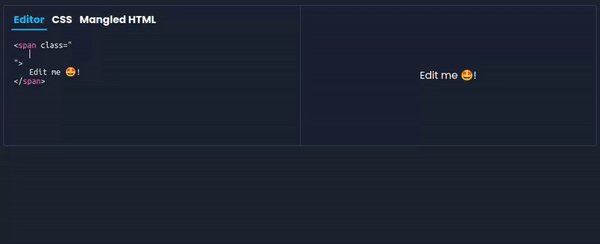
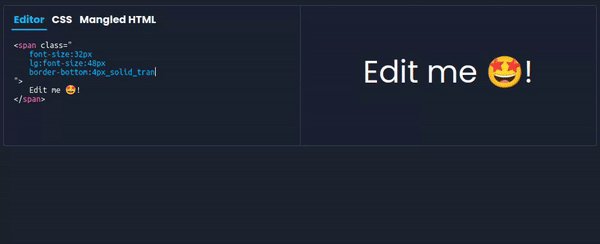
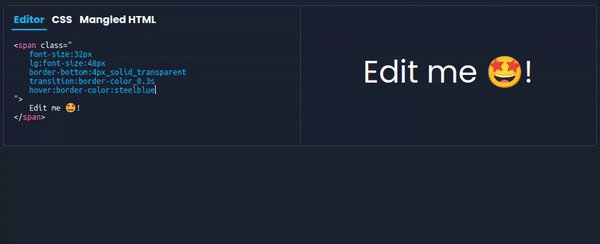
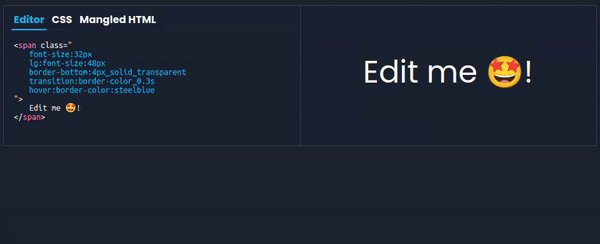
Stylify is a library that generates utility-first CSS dynamically based on what you write.
Write HTML. Get CSS

Want to know more?
- Live examples and tutorials can be found in documentation.
- Information about each release can be found in releases.
- Have an idea? Found a bug? Feel free to create an issue.
Compatibility
| Environment | Version | Note |
|---|---|---|
| Browser | ES5-compliant browsers, Intersection Observer support is required. | Stylify doesn't need to be included in the browser. All CSS can be pregenerated on server or during a build. |
| Node | >= 14 | In case Stylify will be used during an application build or in an SSR application. |
Packages
| Project | Status | Description |
|---|---|---|
| astro |  | Integration for Astro.build |
| bundler |  | A flexible CSS bundler. |
| nuxt |  | Module for Nuxt.js Framework v3+. |
| nuxt-module |  | Module for Nuxt.js Framework v2 < v3. |
| stylify |  | Core package. Generates CSS and minifies selectors. |
| unplugin |  | Universal plugin for Vite, Webpack, Rollup and Esbuildn. |
Stay In Touch
- Visit Stylify website https://stylifycss.com.
- Follow Stylify on Twitter.
- Join Stylify community on Discord.
License
Copyright (c) 2021-present, Vladimír Macháček










